
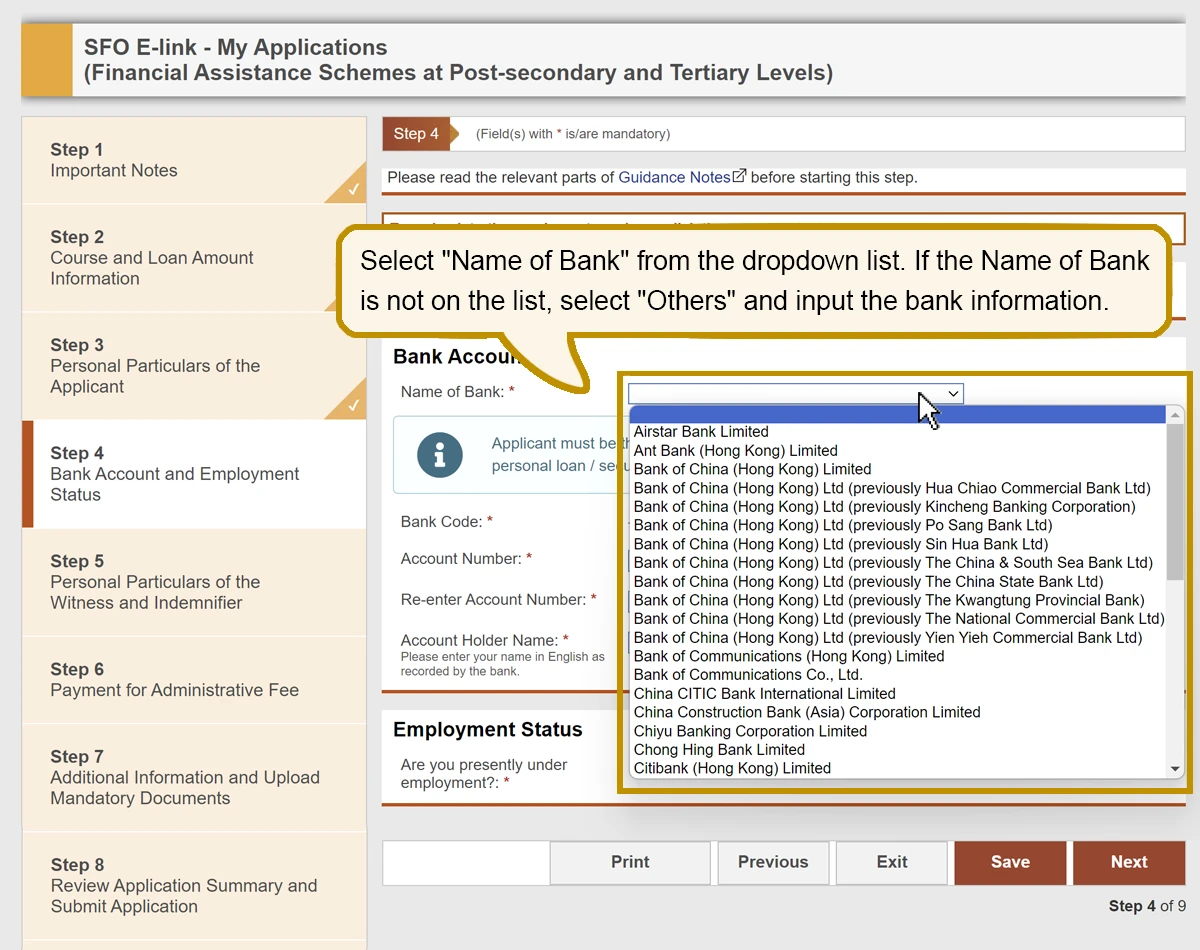
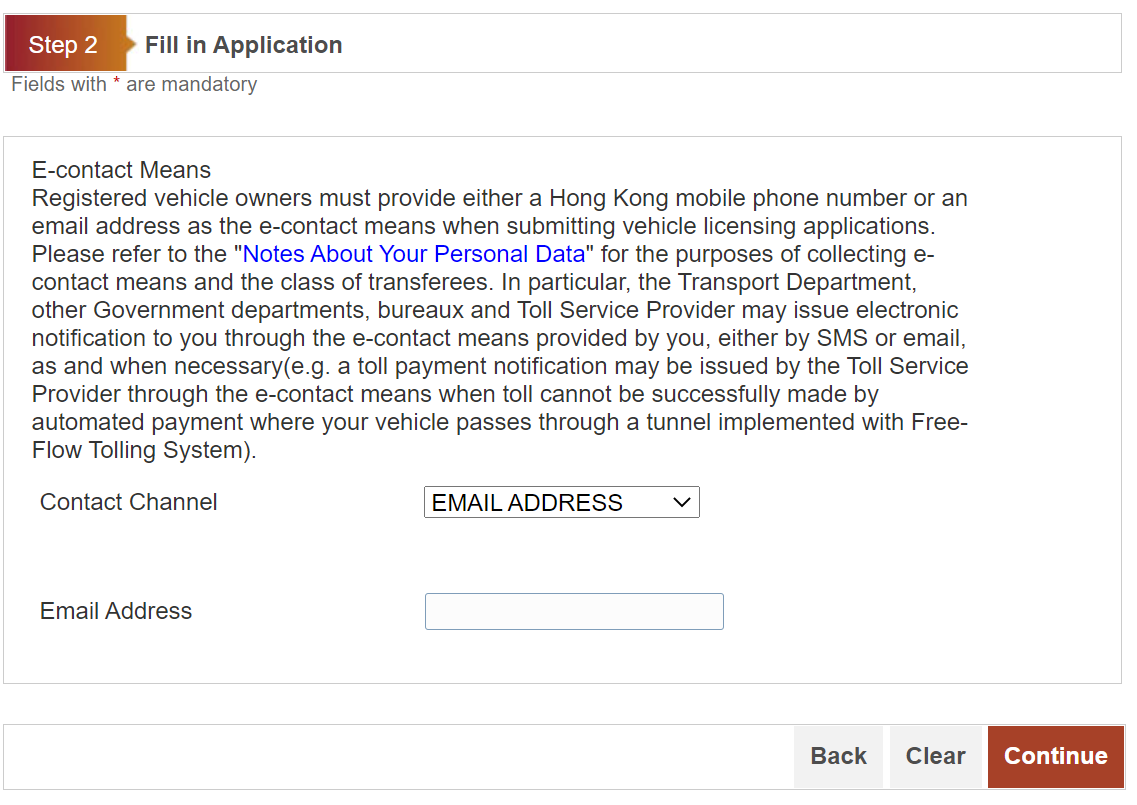
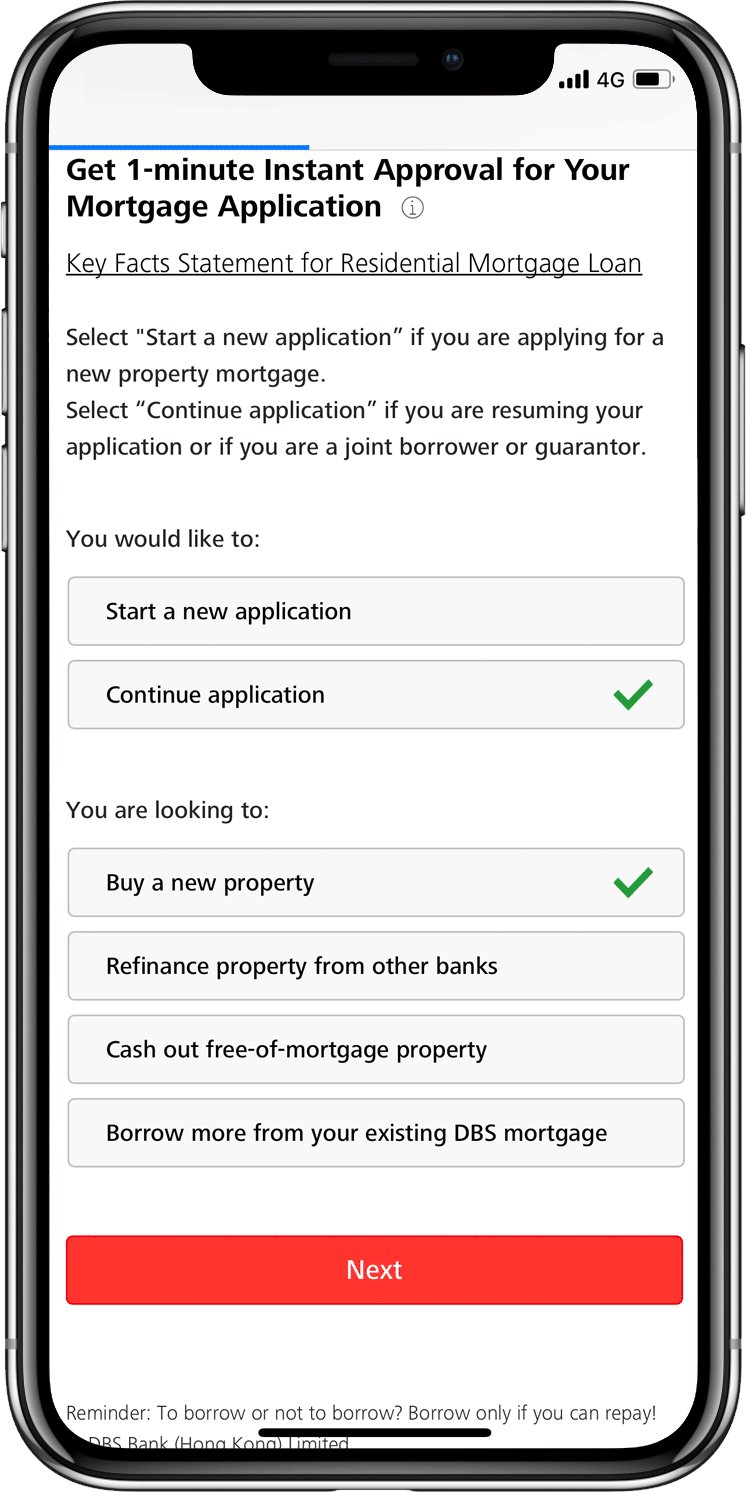
Online Demonstration - Extended Non-means-tested Loan Scheme (ENLS) - Step 4 - Bank Account and Employment Status

Sliding window method illustrated with an example sequence of numbers... | Download Scientific Diagram

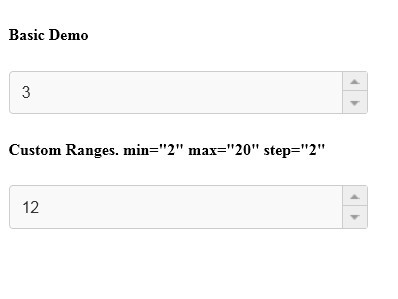
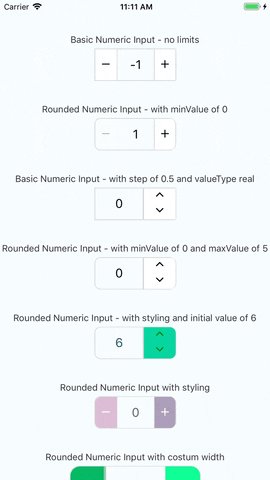
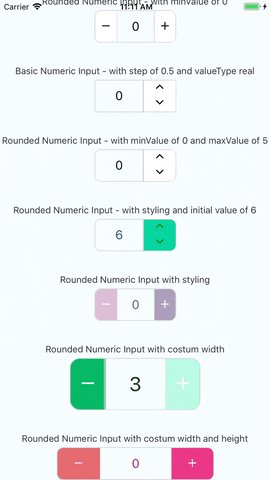
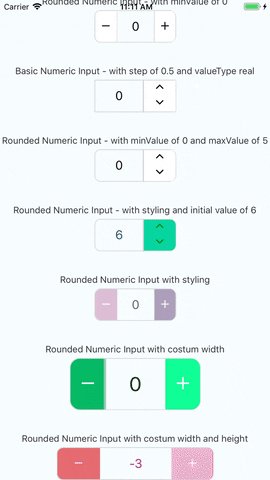
Input_number with step=0.1 Why / How does it get set to multiple decimal places? - Configuration - Home Assistant Community






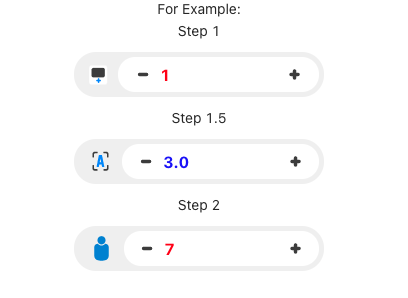
![Input Component Properties [DGLogik] Input Component Properties [DGLogik]](https://wiki.dglogik.com/_media/dglux5_wiki:widgets_and_property_inspector:property_inspector:properties_input_number.png)











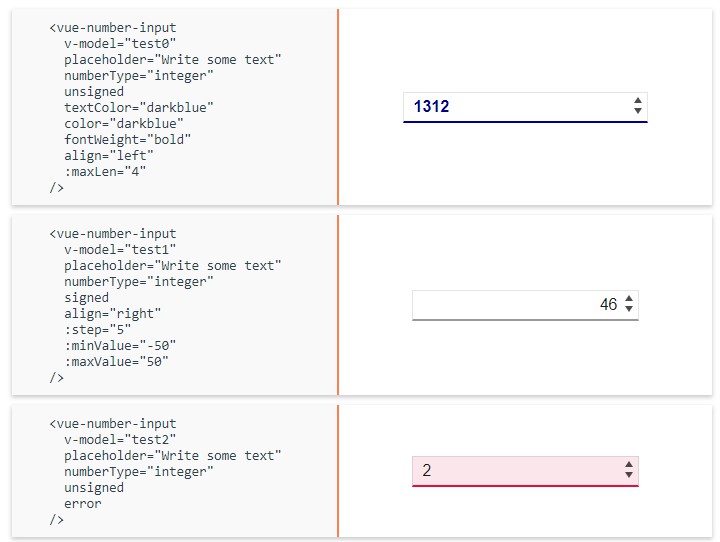
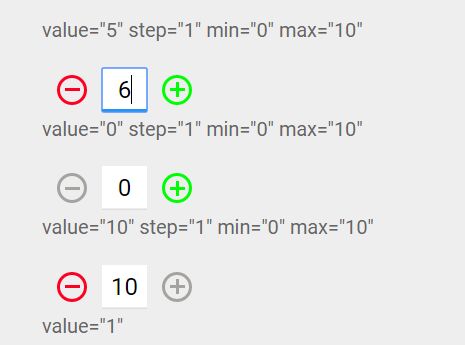
![v1] QInput number step validation · Issue #4232 · quasarframework/quasar · GitHub v1] QInput number step validation · Issue #4232 · quasarframework/quasar · GitHub](https://user-images.githubusercontent.com/3635352/58470453-6a26c700-814a-11e9-818b-eddb09fbc1e6.png)