getting empty value from this.props.match.params while it is showing in the react dev tools - Stack Overflow

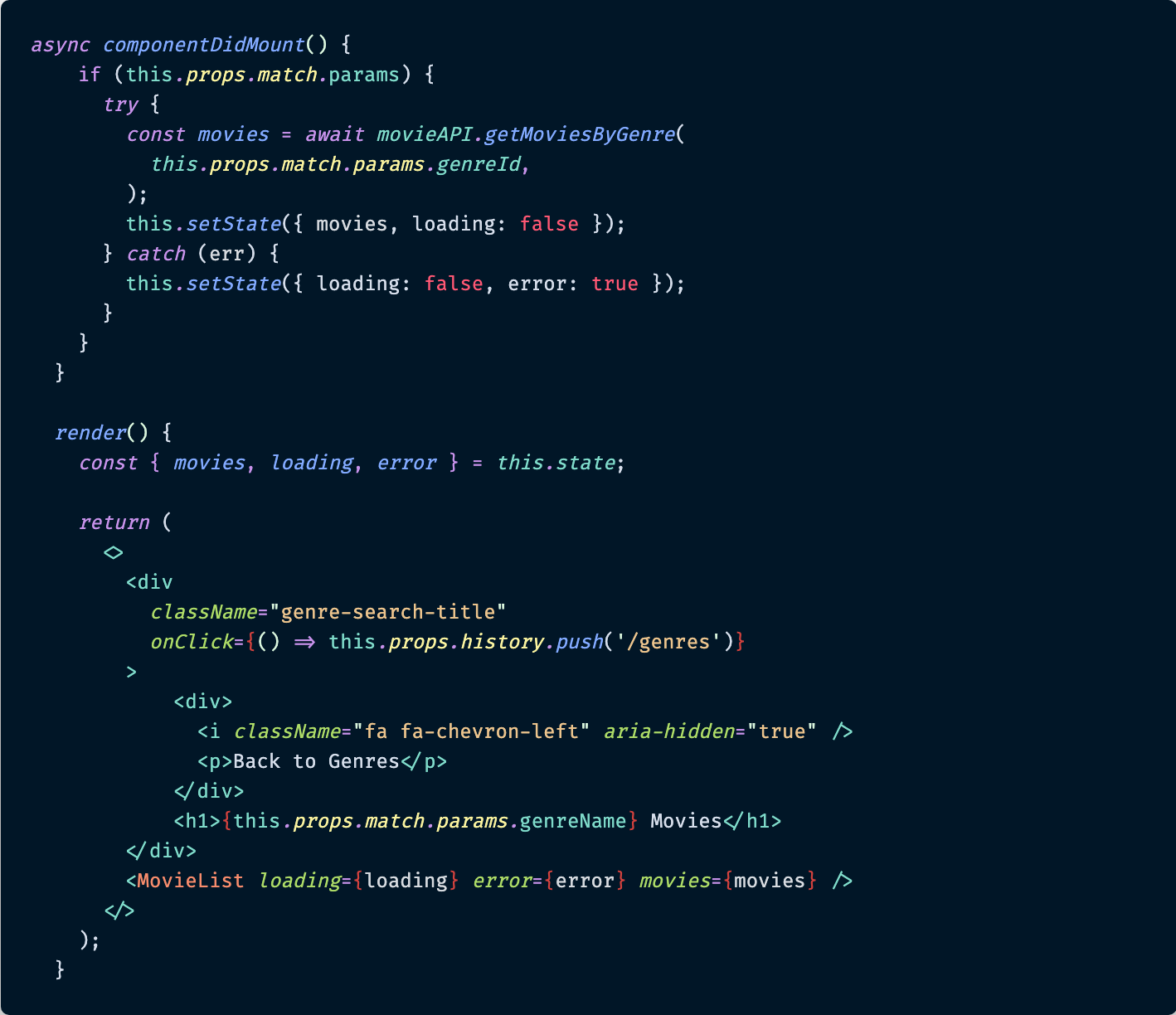
How To Pass Multiple Route Parameters in a React URL Path | by Paige Niedringhaus | Better Programming

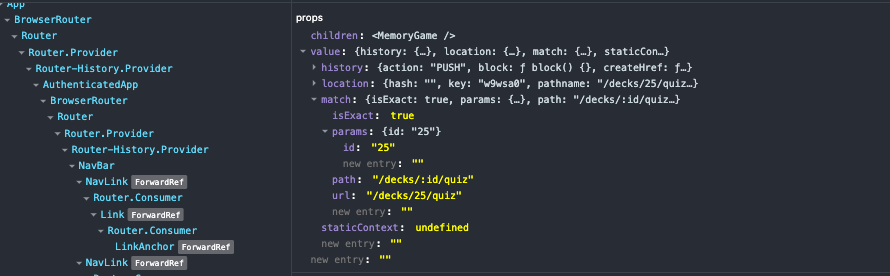
javascript - React Rout v-4 `this.props.match.params` **undefined** and `staticContext` undefined - Stack Overflow