
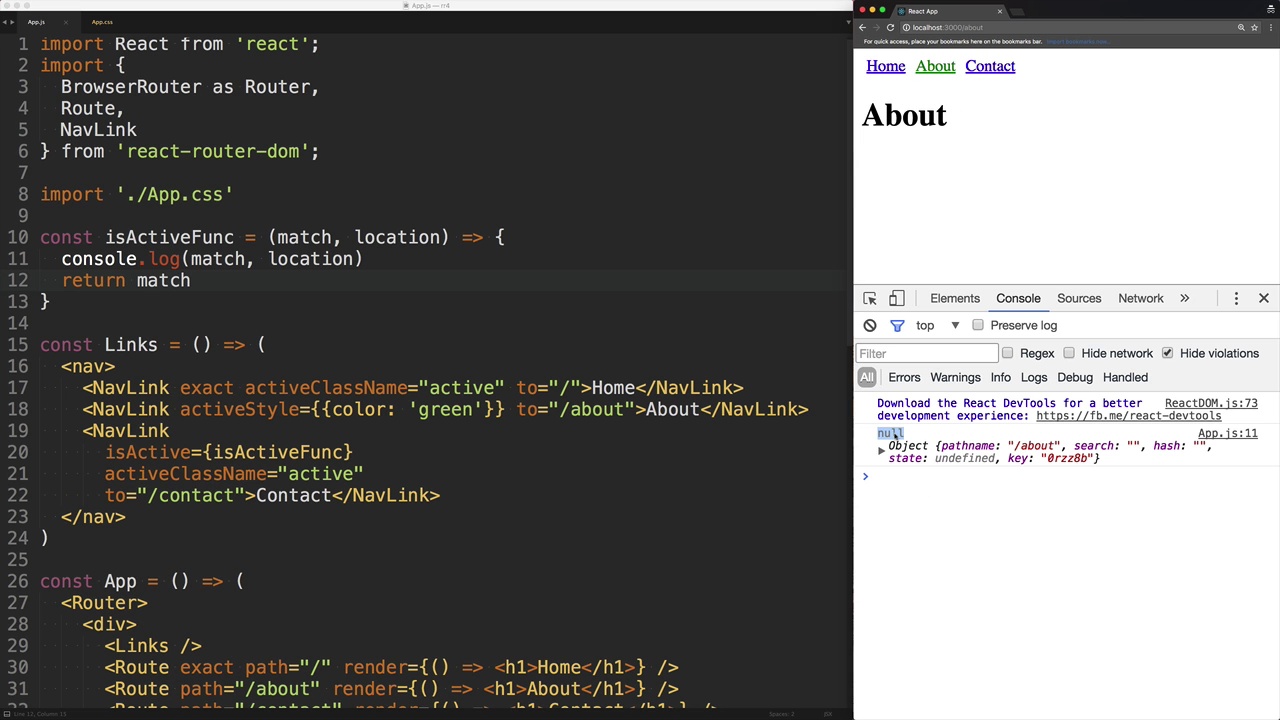
Using React Router <NavLink> to Specify Which Element in a Navigation Bar Is Active | by Robin Kim | The Startup | Medium

Error: useLocation() may be used only in the context of a <Router> component. in react router dom 6 - Stack Overflow
v6] [Feature]: bring back isActive prop in NavLink component · Issue #7991 · remix-run/react-router · GitHub

![Solved] react-router-dom Error: <NavLink>activeClassName | ProgrammerAH Solved] react-router-dom Error: <NavLink>activeClassName | ProgrammerAH](https://programmerah.com/wp-content/uploads/2021/12/32126a7707bd489db6f8f8180716bcd7.png)